Fece bouk vient de sortir un nouveau bouton intitulé Envoyer (ou Send) qui permet (à la différence du bouton j'aime) aux membres du réseau social de choisir les amis ou les groupes avec lesquels ils souhaitent partager leur intérêt, un article ou un produit en ligne.
 Dans cet article vous découvrirez comment ajouter le nouveau bouton Envoyer deFece bouk dans un blog sous Blogger-Blogspot.
Dans cet article vous découvrirez comment ajouter le nouveau bouton Envoyer deFece bouk dans un blog sous Blogger-Blogspot.
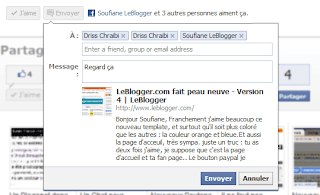
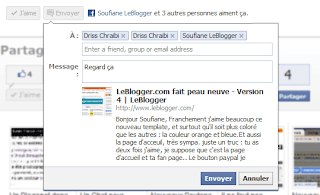
Pour commencer je vous invite à tester le bouton ci-dessous :
ou
Maintenant voici les codes pour les différents formats :
Voici par exemple ce que ça donne dans le blog de Zone Jeu avec le bouton Twitter en plus :
 Pour avoir le même résultat, il suffit de recopier le code en dessous juste après
Pour avoir le même résultat, il suffit de recopier le code en dessous juste après

Pour commencer je vous invite à tester le bouton ci-dessous :
ou
Maintenant voici les codes pour les différents formats :
Bouton Envoyer tout seul
Pour ajouter un bouton Envoyer/Send seul, utilisez ce code :<script src='http://connect.fece bouk.net/fr_FR/all.js#xfbml=1' type='text/javascript'></script><fb:send expr:href='data:post.url' colorscheme='light'></fb:send>
Bouton Envoyer + Bouton J'aime
Pour utiliser le fameux bouton j'aime + le nouveau bouton Envoyer utilisez ce code :<script src='http://connect.fece bouk.net/fr_FR/all.js#xfbml=1' type='text/javascript'/><fb:like colorscheme='light' expr:href='data:post.url' layout='standard' send='true' show_faces='false' width='450'/>
Où placer ces codes
Si vous avez déjà ajouté des boutons de partage dans votre blog, il suffit de recopier celui du bouton Envoyer à coté; sinon je pense que le meilleur emplacement pour les boutons Envoyer et J'aime est à la fin de chaque article.Voici par exemple ce que ça donne dans le blog de Zone Jeu avec le bouton Twitter en plus :

<data:post.body/>:<span style='float:left;margin-top: 15px;'><a class='twitter-share-button' data-count='horizontal' data-lang='fr' data-related='LeBlogger:LeBlogger' data-via='LeBlogger' expr:data-text='data:post.title' expr:data-url='data:post.url' href='http://twitter.com/share' rel='nofollow'>Tweeter</a>N'hésitez pas à laisser un commentaires si vous avez une question et bien sûr n'oubliez pas de partager cet article :)
<script src='http://platform.twitter.com/widgets.js' type='text/javascript'>
</script></span>
<div style='float:left; width: 300px;margin-top: 15px;'><script src='http://connect.facebook.net/fr_FR/all.js#xfbml=1' type='text/javascript'/><fb:like colorscheme='light' expr:href='data:post.url' font='' layout='standard' send='true' show_faces='false' width='380'/></div>
Aucun commentaire:
Enregistrer un commentaire